Ползая по чужим портфолио и рассматривая чужие работы, я заметил, что вообщем-то, хорошие ребята допускают глупейшие ошибки взаимодействия с пользователем. Они умеют рисовать красиво, но не проектируют правильно.

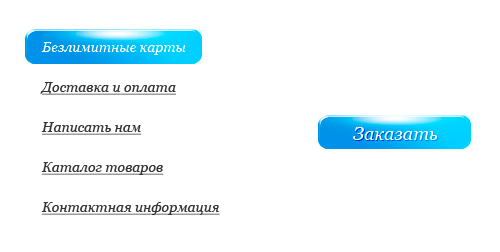
Ссылка — это другая страница, на которую ссылаются с текущей. Как правило она выражается существительным. В далекой древности, когда не было интернетов ссылки можно было найти в книгах и научных работах. Они отсылали читателя к другим работам для более полного раскрытия темы.
 — как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте). — как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте).
Есть, конечно, также псевдоссылки, но не стоит путать их с кнопками. Это не кнопка, выглядящая как ссылка. Разница с псевдоссылками состоит в том, что нажатие кнопки ведет к отправке данных (например: кнопка «Заказать» отправляет данные о заказе, «Оставить комментарий» отправляет комментарий на сайт). В то время когда нажатие на псевдоссылку приводит к действию внутри страницы.
Однако «Заказать» может быть и ссылкой, если она ведет на страницу с контактами.
Вывод: ссылка — это не кнопка, а кнопка — это не ссылка. Поэтому, они не должны выглядеть одинаково. Эти два элемента интерфейса не могу заменять друг друга. Дизайнер должен понимать логику работы сайта и интуитивно знать где какой элемент применить.
19.12.2013/16:08
В этой статье мы поговорим о Email-маркетинге.
Формирование адресной базы
Один из самых сложных и трудоемких процессов в email-маркетинге – это формирование базы подписчиков.
Самый популярный способ сбора адресной базы – создание специальной страницы на сайте с формой подписки на рассылку. Если у вас есть нечто подобное, проверьте, насколько ваша форма подписки привлекательна и информативна для посетителей? Доносит ли она информацию о преимуществах вашей рассылки до аудитории? Есть ли ссылки на нее с других страниц корпоративного сайта?
Классическая модель подписной страницы включает:
1. Заголовок
Он должен привлечь внимание посетителя и мотивировать на изучение всей страницы.
Если заголовок привлекает посетителя, у вас уже есть потенциальный подписчик, в противном случае – вы его теряете. Заголовок «посадочной страницы» не может быть «середнячком». Формула составления привлекательного заголовка такова: предложить посетителю самую главную выгоду рассылки и включить в заголовок призыв к действию.
2. Описание выгоды рассылки
Что предложить посетителю, чтобы он сразу захотел стать подписчиком? Чем можно его зацепить? Попробуйте дать ответы на эти вопросы.
3. Призыв к действию
Посетителю нужно не просто предлагать подписаться на рассылку, а призывать его сделать это.
4. Форма подписки
Есть несколько негласных правил составления формы подписки:
• Чем больше пунктов нужно заполнить – тем меньше желания этого делать. Самый простой и лучший вариант – включить два поля, «имя» и «e-mail».
• Форма подписки должна выделяться на общем фоне.
• Эффектно и эффективно использовать форму подписки с индивидуальным дизайном.
В формировании адресной базы немалую роль начинают играть и социальные сети. Многие компании создают в сообществах специальные посадочные страницы, нацеленные на привлечение аудитории к подписке на рассылку.
Также представители компаний могут присутствовать в релевантных форумах и блогах и, каждый раз размещая сообщение, ставить в конце ссылку на подписную страницу. При этом также важно сообщать о преимуществах рассылки.
Еще один способ в копилку – анонсирование в партнерских рассылках. Например, интернет-магазин бытовой техники может скооперироваться с онлайн-продавцом компьютерной техники и провести рассылку с включением блока, посвященного рассылке партнера. Это позволит рассказать о себе большему числу пользователей.
Секрет формирования адресной базы
Вряд ли простое размещение формы регистрации на сайте спровоцирует молниеносный интерес посетителей к рассылке. Чтобы форма регистрации действительно работала, нужно стимулировать посетителей оставлять свой электронный адрес, например, предлагая что-то ценное. Вовремя предложенный бонус, купон со скидкой, актуальная информация, являющаяся решением проблемы посетителя – хорошие стимулы для того, чтобы он захотел оставить свои контактные данные.
Email-маркетинг для онлайн-торговли
Email-маркетинг идеально подходит интернет-магазинам для реализации стратегии последовательных «касаний» с потенциальными клиентами, которая в итоге приводит их к покупке.
Об эффективности email-маркетинга свидетельствует и западная статистика. Согласно исследованиям SeeWhy, проведенным в ноябре 2011 года, 67,37% всех покупателей западных интернет-магазинов пришли с email-рассылки. При этом 72% европейских компаний оценивают возврат инвестиций (ROI) email-маркетинга как высокий или самый высокий. Ассоциация прямого маркетинга определила ROI email-маркетинга в 2011 году как $40,56 на каждый инвестированный доллар.
Какие решения могут сработать для интернет-магазина и привлечь больше покупателей из email-рассылки? Перечислю некоторые:
• Бесплатная доставка – подписчики всегда лояльно относятся к бонусам, а бесплатные предложения имеют 100% шансы на успех.
• Специальное предложение в приветственном письме – не бойтесь экспериментов; посетителю сайта, подписавшемуся на вашу рассылку, вы можете уже в самом первом приветственном письме выразить благодарность за подписку и дополнить ее подарком в виде акции.
• Краткосрочные акции (специальные условия на покупку в течение нескольких часов, бесплатная доставка до полуночи) – всегда стимулируют к быстрым действиям. Важно, чтобы предложение было интересным и уместным.
Необходимый email-пакет для интернет-магазинов
Каждому интернет-магазину, активно работающему в глобальной сети, стоит проработать свой «email-пакет», то есть заранее подготовить шаблоны необходимых писем.
Несколько важных моментов, касающихся разработки шаблонов:
• Старайтесь избегать фраз, которые могут вызвать сомнение. К примеру, не стоит использовать фразу «Кто-то (возможно, Вы) зарегистрировался на сайте xxx.com» в письме-подтверждении регистрации.
• Шаблон необходимо оформить в корпоративном стиле. Это позволит подписчику практически сразу визуально идентифицировать отправителя.
Что же входит в стандартный email-пакет интернет-магазина? Конечно, в каждом случае и в каждом направлении торговли есть свои особенности. Однако приведенный ниже список подойдет для многих онлайн-магазинов.
1. Подтверждение регистрации – нужно поприветствовать нового пользователя и сообщить регистрационные данные: логин + пароль. Даже если у пользователя есть возможность самостоятельно вводить эти сведения, подтверждающее письмо все равно желательно отправить.
2. Подтверждение рассылки – если новый посетитель или пользователь подписался на вашу рассылку, то для активации подписки следует отправлять уведомление – правило «opt-in» еще никто не отменял.
3. Приветственное письмо – отправляется каждому новому зарегистрированному пользователю или подписчику. В нем можно рассказать немного об интернет-магазине, условиях работы, оплаты, доставки. Многие зарубежные онлайн-магазины в приветственном письме предлагают «подарок» в виде разового скидочного купона.
4. Смена пароля. Если для оформления заказа требуется регистрация, то нередко посетители забывают или теряют регистрационные данные. Именно для этого на сайте интернет-магазина должна быть опция «восстановить пароль» или «заменить пароль», которая включает и отправку соответствующего письма.
5. Подтверждение заказа – по факту оформления заказа в онлайн-магазине, на e-mail покупателя должно поступить письмо с информацией о заказе. Обязательно нужно сообщить, что заказ принят в работу, а также указать точное время, в течение которого менеджеры свяжутся с покупателем.
6. Реквизиты для оплаты – если вы работаете по системе предварительной оплаты, то по факту подтверждения заказа и наличия товара нужно отправить покупателю письмо с указанием всех возможных способов оплаты с соответствующими реквизитами. Дополнительно можно указать все условия доставки.
7. Подтверждение поступления товара – письмо следует отправлять, если товар закупается по системе предварительного заказа или же в пределах опции «сообщить о поступлении товара». В обоих случаях текст практически одинаков.
8. Анонс новинок – если посетитель подписался на рассылку, посвященную новинкам интернет-магазина, нужно подготовить и этот тип письма, который будет отличаться картинками товаров и соответствующим описанием.
9. Изменения работы интернет-магазина – любой магазин развивается и совершенствуется, о чем обязательно стоит сообщать покупателям. Изменяться в этом шаблоне будет только информация об обновлениях.
Механизм реализации
Возрастающий интерес к интернет-маркетингу диктует спрос на инструменты для реализации маркетинговых рассылок посредством e-mail.
Если говорить вкратце, то существует три основных способа их осуществления: обычный почтовый клиент, специализированное программное обеспечение и веб-сервисы для рассылок.
1. Обычные почтовые клиенты
Не требуют дополнительных затрат, подходят для небольших рассылок. Отправитель самостоятельно устанавливает и настраивает программу, а далее выполняет рассылку. Скорость рассылки зачастую хромает – практически любой интернет-провайдер ставит ограничение на объем исходящей почты.
2. Специальное программное обеспечение
Специальное программное обеспечение позволяет автоматизироватьпроцесс рассылки. Однако требует привлечения специалиста для установки и настройки. Если все сконфигурировано должным образом, то рассылка выполняется быстро и просто. Главный минус – установка и эксплуатация может потребовать серьезных вложений.
3. Веб-сервисы для рассылок
Это специализированные сервисы, «заточенные» под потребности email-маркетинга. Имеют удобный интерфейс, не требуют установки чего-либо на компьютере и специальных знаний, подходят для любого числа рассылок разного объема, процесс подписки и отписки подписчиков автоматизирован. Из возможных минусов – за пользование сервисом нужно платить.
Выбор между этими тремя способами осуществления рассылок компании делают, исходя из стоящих перед ними целей и задач, размера адресной базы и т.п.
Но что бы вы ни выбрали, помните: общение с потребителями сегодня, это ваши продажи завтра. Так что вкладывайте в email-маркетинг и добивайтесь успеха!

19.12.2013/15:59
Горизонтальные меню – самый популярный вид навигации на сайтах. Такой тип навигации, как правило, используется с целью упрощения представления страниц.
Но тем не менее существует довольно много вариаций горизонтальных меню. У некоторых лучше юзабилити, некоторые смотрятся лучше. В этой статье я бы хотел показать простоту и удобство горизонтальных меню, а также обратить ваше внимание на популярные тенденции и эффективные приёмы, которые помогут вам в работе.
Используйте устоявшиеся названия для разделов
Начнем, конечно, с юзабилити. Меню — одна из первых вещей, на которую обратит внимание посетитель, заходя на новый сайт. Если меню удобно и предсказуемо — им будут пользоваться. Почти любой сайт имеет пункты, которые посетитель ожидает увидеть. Например: «О компании», «Услуги», «Цены» или «Контакты».
Пользователь будет недоволен любой задержкой при поиске нужной ему информации.
Ссылка на страницу с контактной информацией должна называться «Контакты» или «Контактная информация». Соответственно и другие пункты должны иметь устоявшиеся названия. Излишняя изобретательность здесь только навредит.
Это меню удобно, понятно и не создает путаницы. Страницу с услугами компании можно назвать – «То, чем мы занимаемся», только если вам приставят пистолет к голове и заставят это сделать. Когда пользователь впервые на сайте, он ищет знакомые пункты меню и подсознательно избегает незнакомых. Пользуйтесь этим правилом.
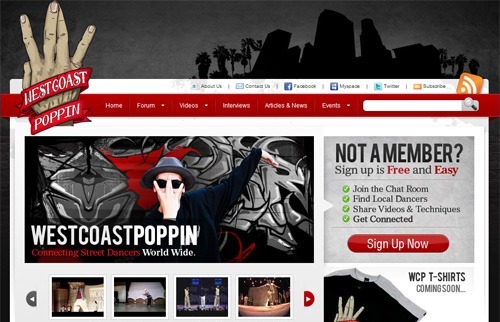
Разделяйте главные и второстепенные пункты меню
Как только вы определили главные и второстепенные пункты меню, можно визуально показать их иерархические отличия.
Дизайнер должен четко понимать какие пункты второстепенные, а какие главные и визуально продемонстрировать их отличия. Важные ссылки не должны быть потеряны.
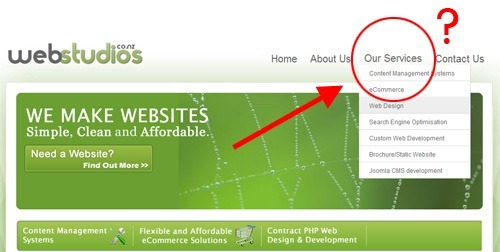
Рассмотрим примеры:

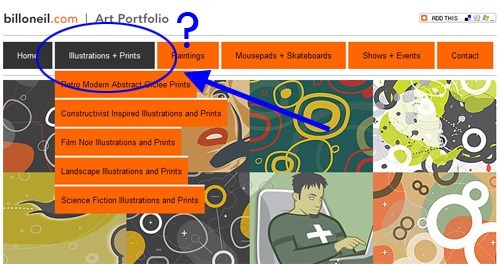
Похожий пример:
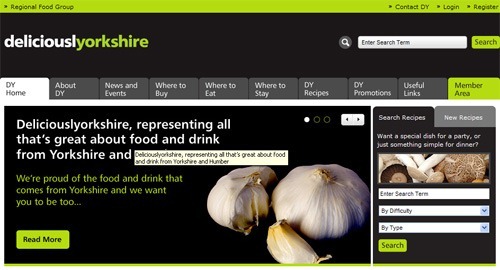
На сайте The Deliciouslyorkshire, ссылки, которые ведут к важным разделам находятся рядом с казалось бы не такими важными ссылками. Причем оба типа ссылок имеют одинаковый вид закладок.
Стоит заметить, если у нас на сайте есть важные и второстепенные ссылки, то проектирование и визуальное отображение иерархии было бы правильным решением. Естественно у владельцев этих сайтов могли бы веские внутренние причины спроектировать меню именно таким образом. Это не плохие примеры, а просто сайты демонстрирующие важность иерархии.
Еще 2 примера, показывающие иерахию и оставляющие важные ссылки доступными:
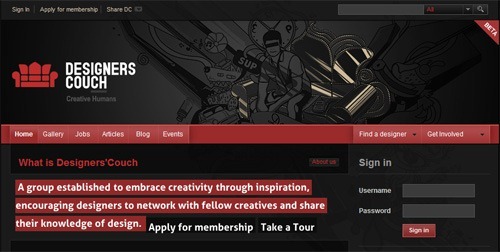
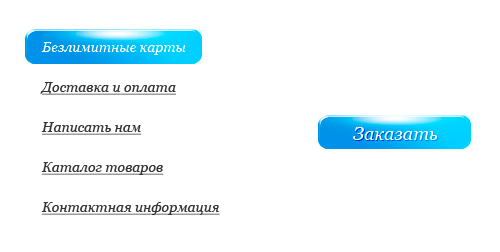
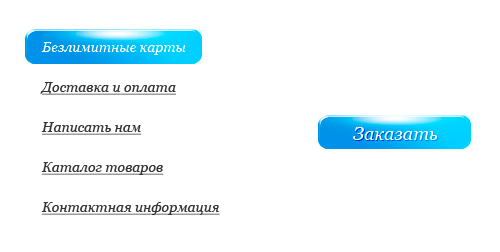
На Designers Couch есть важные ссылки для навигации, но также есть не менее важные ссылки, которые не относятся к навигации и визуально отделены от нее.
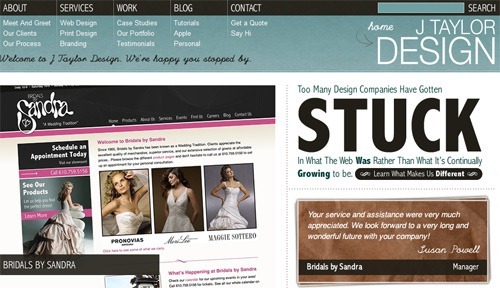
У J Taylor Design был правильный дизайнер. Он разделил главные и второстепенные пункты поместив одни под другими и использовал для второстепенных ссылок другой размер, шрифт и цвет. Зайдя на сайт пользователю сразу будет очевидно какие ссылки главные, а какие второстепенные.
Располагайте ссылки на действия справа
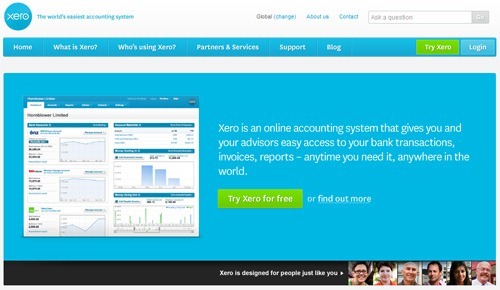
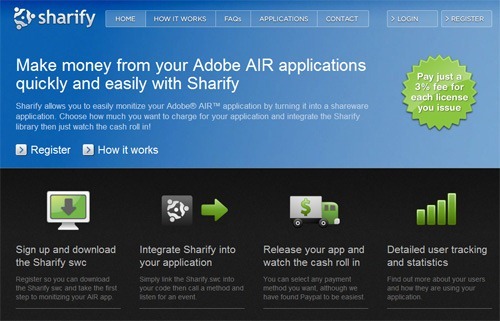
Если вы проектируйте сайт у которого есть «Корзина» или возможность регистрации, то стоит размещать эти ссылки справа от основного меню. Это не шаманство и окультные науки, все просто: пользователи приучились к такому расположению элементов.
Примеры с сайтами, которые отделяют пункты действий в меню:
Sharify и Xero располагают ссылки на действия в основном меню, но они отделяют их, располагая их справа.
Поиск — тоже часть меню
Альтернативный метод повышения юзабилити поиска — установка поиска справа, как части основного меню. Т.к. пользователи привыкли видеть справа объекты, которые отвечают за действия так оставьте им там и окошко поиска.
Немного примеров:
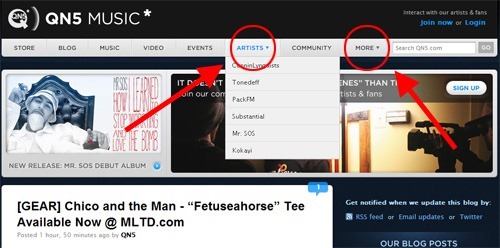
Используйте предсказуемо выпадающие меню
Раскрывающиеся меню довольно популярны в вебе т.к. могут справится с огромной кучей ссылок. При этом пользователю будет полезно знать откроется ли данное меню при наведении. Лучше всего это делает небольшой треугольник или стрелка.
Рассмотрим примеры:
Не все сайты ведут себя вежливо:
Лично я бы не советовал, в принципе, использовать выпадающие при наведении меню, если вы, конечно, планируете, что вашим сайтом было можно воспользоваться с Айпада или Айфона.
Вывод
Советы в этой статье довольно общие и не являются правилами. Они дают лишь направление для работы, но ни в коем разе не ограничивают вас. И в тоже время следование этим советам поможет улучшить юзабили ваших меню. Ведь пользователь привыкает к определенному сценарию поведения и расположения элементов, а излишняя непредсказуемость на сайте точно не добавит ему любви посетителей.
11.12.2013/01:22
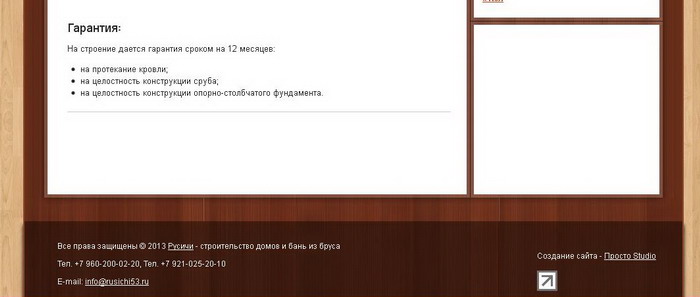
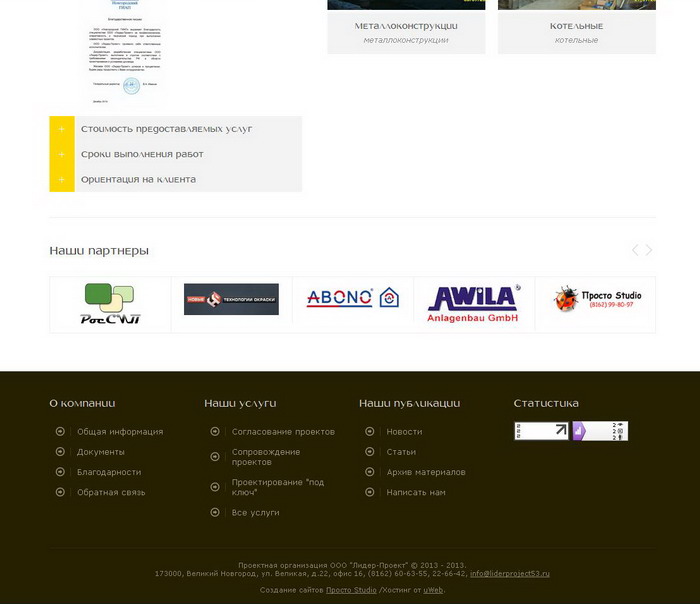
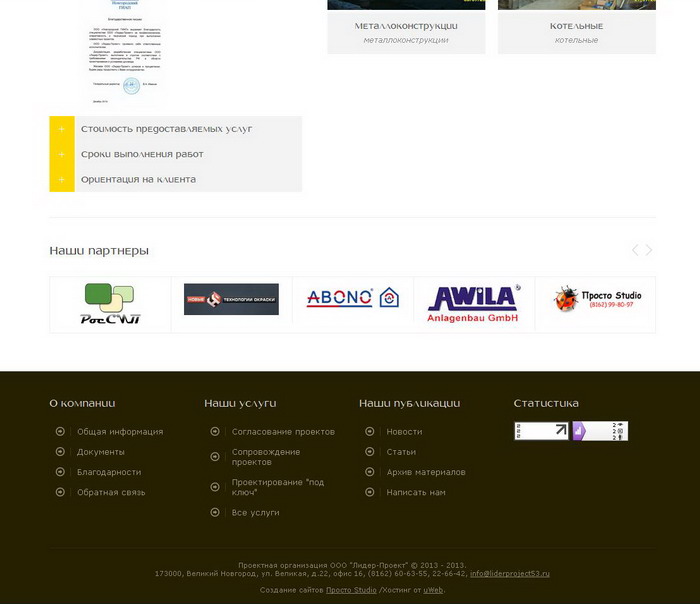
Блоку «подвала» традиционно не уделялось должного внимания со стороны дизайнеров. Как правило в нем можно найти только информацию об авторских правах. Сейчас креативные подвалы стали горячим трендом в веб-дизайне.
И не трудно понять почему. Посетитель, который достигает в нижней части страницы, и не находит для себя ничего интересного, скорее всего покинет сайт. Подвал ставит задачу захватить и сохранить интерес посетителя, который думает, что больше ничего интересного он уже не увидит.

1. Внимание распределяется сверху вниз
Когда пользователь посещает сайт, первое, что он видит, это верхняя часть сайта: шапка, верхняя часть сайдбара, и немного контента. Это и есть наибольшая область внимания при любом дизайне.
Когда посетитель спускается ниже, он должен сохранить интерес. Вероятность отвлечения внимания тем больше, чем ниже пользователь опускается.
Ниже пользователи могут увидеть интересную информацию или ссылку. Они могут просто решить, что этот сайт не для них. Из-за этого большинство посетителей никогда не опустится до низа вашего сайта.
Это означает, что если и есть что-то, что вы хотите показать всем, будь это меню навигации или ссылка на RSS — оно должно находится зоне наибольшего внимания посетителя т.е. вверху страницы.
2. Не располагайте навигацию в подвале
Исходя из первого совета, необходимо располагать важные элементы дизайна в области высокого внимания.
Например, если на странице ссылка на контактную информацию будет находится в подвале (одна из наиболее распространенных ошибок в юзабилити) это резко снизит шансы на то что с вами кто то свяжется. Посетитель может просто-напросто не увидеть эту ссылку. Такой дизайн может привести к куче упущенных возможностей.
Ссылка на контактную информацию в подвале — это прекрасно только лишь когда она дублируется в области высокого внимания. После того, как пользователь изучит сайт до самого низа — вероятнее всего он захочет почитать другой раздел. Вот тут то и пригодится ссылка из подвала.
3. Сохраните интерес!
У подвала есть хорошие возможности для того, чтобы удивить посетителя. Однако на протяжении многих лет подвалы на сайтах были скучными. В крайнем случае, там можно было найти информацию об авторских правах и контактную информацию.
Теперь дизайнеры, вопреки ожиданиям, начинают ценить эти возможности. Я видел подвалы со смешными цитатами, интересными ссылками, картинками и наиболее популярными статьями. Это наилучший вид подвала, потому как он удерживает пользователя в ключевой момент. А именно, в момент когда он собирается покинуть сайт.

08.12.2013/22:59
Вы никогда не задумывались, почему большинство сайтов располагает ссылку на «Контакты» последней в своей панели навигации?
Большинство сайтов делают это, потому как пользователи привыкли следовать привычной модели поведения, когда они посещают новый сайт. Когда пользователь заходит на новый сайт, он нуждается в информации, чтобы понять, стоит ли тратить время на пребывание здесь. Поэтому ссылки на страницы, которые помогают пользователям узнать о вашем сайте, такие как «О нас», всегда должны идти вначале навигации. Когда же пользователи узнали достаточно о вашем сайте — они готовы к действиям. Если последней ссылкой в вашей навигации стоит раздел «Контакты» — это будет естественно для пользователя т.к. они изучили информацию о вас и готовы предпринять какие-то действия (например, связаться с вами).
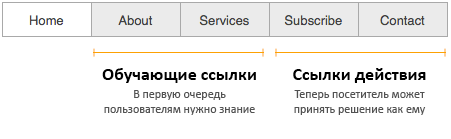
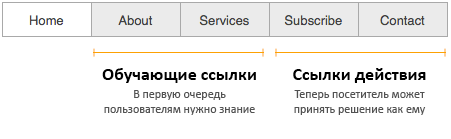
Эти образцы поведения дают представления о двух типах ссылок:
- Обучающие ссылки — ссылки на страницы, которые показывают и рассказывают о чем ваш сайт.
- Ссылки действия — ссылки на страницы, которые позволяют совершить действие (сделать заказ, контакты, следовать в Twitter).
Обучающие ссылки должны всегда быть первом месте в навигации. Каждая обучающая ссылка должна вести на страницу, которая не только объясняет, чем вы занимаетесь, но и создает ваш авторитет. Строительство ваше авторитета — одна из самых важных функций, потому как пользователи не знакомы еще с вами. Чтобы получить от пользователя нужное действие или реакцию, они должны видеть, что вы законопослушны и вам можно доверять. Как только они начнут доверять, с большей вероятностью действие будет совершенно.
Ссылки действия всегда должны идти последними в вашей навигации. Это ссылки на страницы, которые подскажут ответ на вопросы пользователей. Будь то «Контакты», «Подписка» или «Следовать в Twitter». Посетитель должен остановиться, понять что от него хотят и начать делать. Согласится ли он это сделать или нет, зависит от того, насколько ему нравится ваш контент.
Поставив страницу «Контакты» в конце навигации, вы даете посетителям возможность действовать тогда, когда они готовы. Постановка ссылок действия до обучающих ссылок не только мешает пользователям. Большинство пользователей не будет даже смотреть на них. Первое что они ищут — это ссылки обучения. Отказ от постановки ссылок действия в конце навигации затрудняет поиск нужных элементов. Ваша навигация не спроектирована в соответствии с потребностями пользователей. Это может повлиять на их доверие к вам и заставить их покинуть сайт.
 Шансы на то, что пользователи сделают что-то невелики, если вы размещаете ссылки действия до обучающих ссылок. Большинство пользователей должно сначала обучиться, затем уже что-то сделать. Они нуждаются в информации о вас т.к. не могут понять как им поступить. Если вы даете пользователям информацию, которую они должны знать заранее, они скорей всего останутся на сайте.
03.12.2013/20:01
« 1 2 ... 5 6 7 8 9 ... 23 24 » |

 — как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте).
— как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте).
 — как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте).
— как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте).