Горизонтальные меню – самый популярный вид навигации на сайтах. Такой тип навигации, как правило, используется с целью упрощения представления страниц.
Но тем не менее существует довольно много вариаций горизонтальных меню. У некоторых лучше юзабилити, некоторые смотрятся лучше. В этой статье я бы хотел показать простоту и удобство горизонтальных меню, а также обратить ваше внимание на популярные тенденции и эффективные приёмы, которые помогут вам в работе.
Используйте устоявшиеся названия для разделов
Начнем, конечно, с юзабилити. Меню — одна из первых вещей, на которую обратит внимание посетитель, заходя на новый сайт. Если меню удобно и предсказуемо — им будут пользоваться. Почти любой сайт имеет пункты, которые посетитель ожидает увидеть. Например: «О компании», «Услуги», «Цены» или «Контакты».
Пользователь будет недоволен любой задержкой при поиске нужной ему информации.
Ссылка на страницу с контактной информацией должна называться «Контакты» или «Контактная информация». Соответственно и другие пункты должны иметь устоявшиеся названия. Излишняя изобретательность здесь только навредит.
Это меню удобно, понятно и не создает путаницы. Страницу с услугами компании можно назвать – «То, чем мы занимаемся», только если вам приставят пистолет к голове и заставят это сделать. Когда пользователь впервые на сайте, он ищет знакомые пункты меню и подсознательно избегает незнакомых. Пользуйтесь этим правилом.
Разделяйте главные и второстепенные пункты меню
Как только вы определили главные и второстепенные пункты меню, можно визуально показать их иерархические отличия.
Дизайнер должен четко понимать какие пункты второстепенные, а какие главные и визуально продемонстрировать их отличия. Важные ссылки не должны быть потеряны.
Рассмотрим примеры:

Сайт Edwards & Hampson хороший пример правильного горизонтального меню. Оно является основой навигации на этом сайте. В меню можно увидеть стандартные ссылки, но также в нем есть другие ссылки, которые не столь важны для пользователя. Но тем не менее они достаточно важны, чтобы пользователь увидел их.
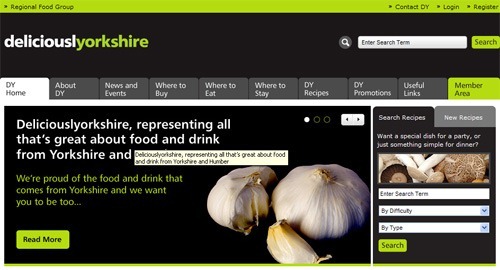
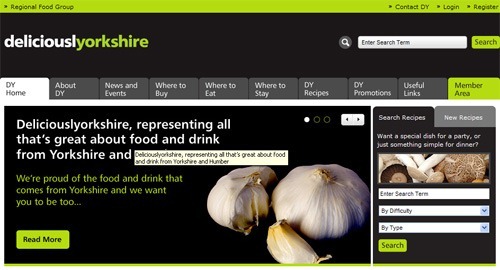
Похожий пример:

На сайте The Deliciouslyorkshire, ссылки, которые ведут к важным разделам находятся рядом с казалось бы не такими важными ссылками. Причем оба типа ссылок имеют одинаковый вид закладок.
Стоит заметить, если у нас на сайте есть важные и второстепенные ссылки, то проектирование и визуальное отображение иерархии было бы правильным решением. Естественно у владельцев этих сайтов могли бы веские внутренние причины спроектировать меню именно таким образом. Это не плохие примеры, а просто сайты демонстрирующие важность иерархии.
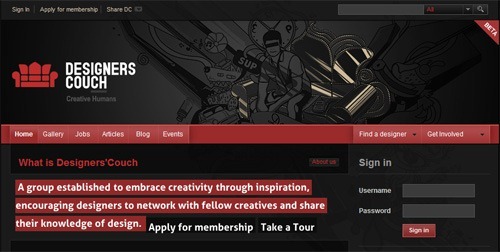
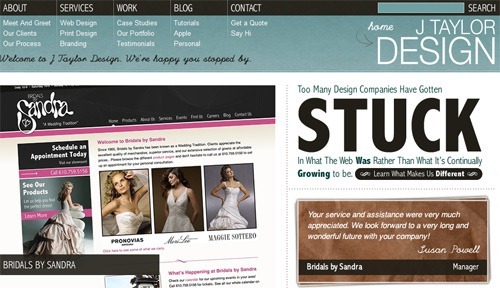
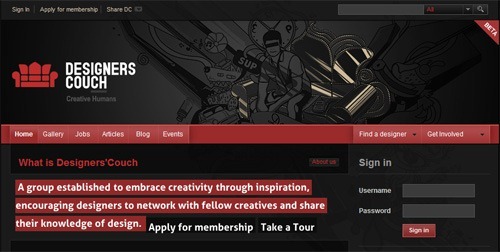
Еще 2 примера, показывающие иерахию и оставляющие важные ссылки доступными:

На Designers Couch есть важные ссылки для навигации, но также есть не менее важные ссылки, которые не относятся к навигации и визуально отделены от нее.

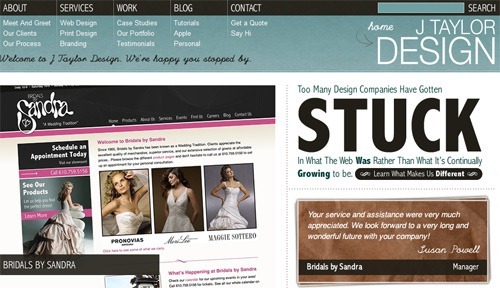
У J Taylor Design был правильный дизайнер. Он разделил главные и второстепенные пункты поместив одни под другими и использовал для второстепенных ссылок другой размер, шрифт и цвет. Зайдя на сайт пользователю сразу будет очевидно какие ссылки главные, а какие второстепенные.
Располагайте ссылки на действия справа
Если вы проектируйте сайт у которого есть «Корзина» или возможность регистрации, то стоит размещать эти ссылки справа от основного меню. Это не шаманство и окультные науки, все просто: пользователи приучились к такому расположению элементов.
Примеры с сайтами, которые отделяют пункты действий в меню:


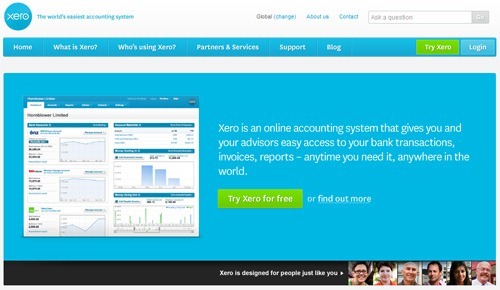
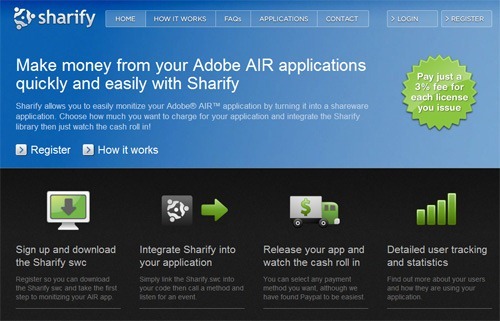
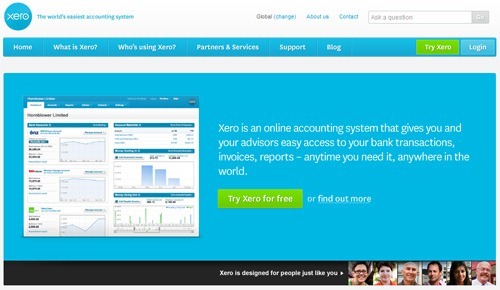
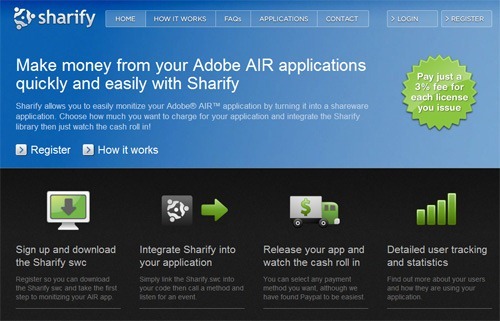
Sharify и Xero располагают ссылки на действия в основном меню, но они отделяют их, располагая их справа.
Поиск — тоже часть меню
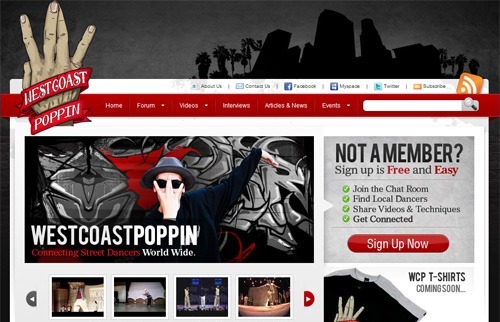
Альтернативный метод повышения юзабилити поиска — установка поиска справа, как части основного меню. Т.к. пользователи привыкли видеть справа объекты, которые отвечают за действия так оставьте им там и окошко поиска.
Немного примеров:


Используйте предсказуемо выпадающие меню
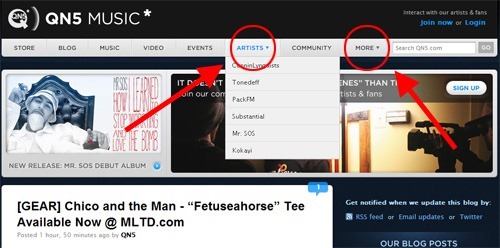
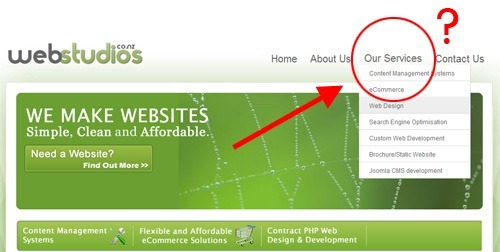
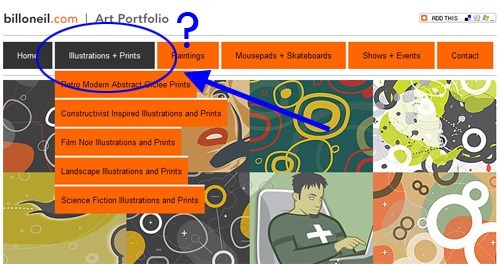
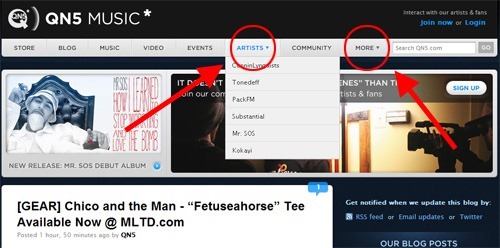
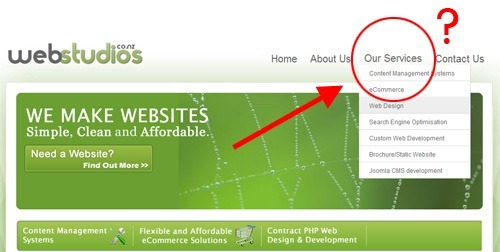
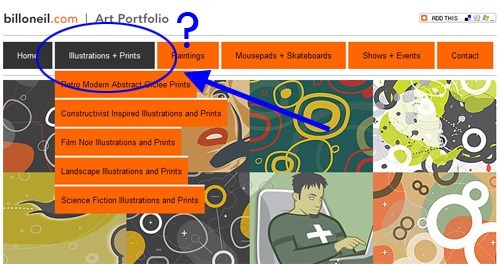
Раскрывающиеся меню довольно популярны в вебе т.к. могут справится с огромной кучей ссылок. При этом пользователю будет полезно знать откроется ли данное меню при наведении. Лучше всего это делает небольшой треугольник или стрелка.
Рассмотрим примеры:


Не все сайты ведут себя вежливо:


Лично я бы не советовал, в принципе, использовать выпадающие при наведении меню, если вы, конечно, планируете, что вашим сайтом было можно воспользоваться с Айпада или Айфона.
Вывод
Советы в этой статье довольно общие и не являются правилами. Они дают лишь направление для работы, но ни в коем разе не ограничивают вас. И в тоже время следование этим советам поможет улучшить юзабили ваших меню. Ведь пользователь привыкает к определенному сценарию поведения и расположения элементов, а излишняя непредсказуемость на сайте точно не добавит ему любви посетителей.
Но тем не менее существует довольно много вариаций горизонтальных меню. У некоторых лучше юзабилити, некоторые смотрятся лучше. В этой статье я бы хотел показать простоту и удобство горизонтальных меню, а также обратить ваше внимание на популярные тенденции и эффективные приёмы, которые помогут вам в работе.
Используйте устоявшиеся названия для разделов
Начнем, конечно, с юзабилити. Меню — одна из первых вещей, на которую обратит внимание посетитель, заходя на новый сайт. Если меню удобно и предсказуемо — им будут пользоваться. Почти любой сайт имеет пункты, которые посетитель ожидает увидеть. Например: «О компании», «Услуги», «Цены» или «Контакты».
Пользователь будет недоволен любой задержкой при поиске нужной ему информации.
Ссылка на страницу с контактной информацией должна называться «Контакты» или «Контактная информация». Соответственно и другие пункты должны иметь устоявшиеся названия. Излишняя изобретательность здесь только навредит.
Это меню удобно, понятно и не создает путаницы. Страницу с услугами компании можно назвать – «То, чем мы занимаемся», только если вам приставят пистолет к голове и заставят это сделать. Когда пользователь впервые на сайте, он ищет знакомые пункты меню и подсознательно избегает незнакомых. Пользуйтесь этим правилом.
Разделяйте главные и второстепенные пункты меню
Как только вы определили главные и второстепенные пункты меню, можно визуально показать их иерархические отличия.
Дизайнер должен четко понимать какие пункты второстепенные, а какие главные и визуально продемонстрировать их отличия. Важные ссылки не должны быть потеряны.
Рассмотрим примеры:

Похожий пример:

Стоит заметить, если у нас на сайте есть важные и второстепенные ссылки, то проектирование и визуальное отображение иерархии было бы правильным решением. Естественно у владельцев этих сайтов могли бы веские внутренние причины спроектировать меню именно таким образом. Это не плохие примеры, а просто сайты демонстрирующие важность иерархии.
Еще 2 примера, показывающие иерахию и оставляющие важные ссылки доступными:


Располагайте ссылки на действия справа
Если вы проектируйте сайт у которого есть «Корзина» или возможность регистрации, то стоит размещать эти ссылки справа от основного меню. Это не шаманство и окультные науки, все просто: пользователи приучились к такому расположению элементов.
Примеры с сайтами, которые отделяют пункты действий в меню:


Поиск — тоже часть меню
Альтернативный метод повышения юзабилити поиска — установка поиска справа, как части основного меню. Т.к. пользователи привыкли видеть справа объекты, которые отвечают за действия так оставьте им там и окошко поиска.
Немного примеров:


Раскрывающиеся меню довольно популярны в вебе т.к. могут справится с огромной кучей ссылок. При этом пользователю будет полезно знать откроется ли данное меню при наведении. Лучше всего это делает небольшой треугольник или стрелка.
Рассмотрим примеры:




Вывод
Советы в этой статье довольно общие и не являются правилами. Они дают лишь направление для работы, но ни в коем разе не ограничивают вас. И в тоже время следование этим советам поможет улучшить юзабили ваших меню. Ведь пользователь привыкает к определенному сценарию поведения и расположения элементов, а излишняя непредсказуемость на сайте точно не добавит ему любви посетителей.
11.12.2013/01:22